2017 Pass4itsure study guide for most popular Microsoft Windows Store https://www.pass4itsure.com/70-480.html pdf for latest Microsoft exam resources on the Youtube. in addition to PDF file Q&A’s Microsoft Official certifications Software provided by assure good results within 70-480 pdf download analyze manual examination.
Exam Code: 70-480
Exam Name: Programming in HTML5 with JavaScript and CSS3
Updated: Jul 24, 2017
Q&As: 205
[Microsoft 70-480 PDF Update May From Google Drive]: https://drive.google.com/open?id=0BwxjZr-ZDwwWTUo2RDBmUnkycG8
If you happen to make an effort to download the Microsoft 70-480 pdf on a lot more than 2 Computers your own bill currently being plugged.

Question No : 80 – (Topic 2) You are developing an HTML5 web application and are styling text.
You need to use the text-transform CSS property.
Which value is valid for the text-transform property?
A. Capitalize
B. Hidden
C. Italic
D. Line-through
70-480 pdfAnswer: A
Reference:
none,capitalize,uppercase,lowercase and inherit
Example
Transform text in different elements:
h1 {text-transform:uppercase;}
h2 {text-transform:capitalize;}
p {text-transform:lowercase;}
Question No : 81 – (Topic 2) You are developing an HTML5 web application and are styling text.
You need to use the text-transform CSS property.
Which value is valid for the text-transform property?
A. Italic
B. Line-through
C. Capitalize
D. 20px
70-480 dumps Answer: C
Reference:
none,capitalize,uppercase,lowercase and inherit
Example
Transform text in different elements:
h1 {text-transform:uppercase;}
h2 {text-transform:capitalize;}
p {text-transform:lowercase;}
Question No : 82 – (Topic 2) You are modifying a blog site to improve search engine readability.
You need to group relevant page content together to maximize search engine readability.
Which tag should you use?
A. <tbody>
B. <article>
C. <div>
D. <span>
70-480 exam Answer: B
Explanation: The <article> tag specifies independent, self-contained content.
An article should make sense on its own and it should be possible to distribute it
independently from the rest of the site.
Potential sources for the <article> element:
Forum post
Blog post
News story
Comment
Question No : 83 – (Topic 2) You are modifying a blog site to improve search engine readability.
You need to group relevant page content together to maximize search engine readability.
Which tag should you use?
A. <span>
B. <nav>
C. <cable>
D. <section>
70-480 vce Answer: D
Explanation: The <section> tag defines sections in a document. Such as chapters,
headers, footers, or any other sections of the document.
Question No : 84 – (Topic 2) You are developing an HTML5 web application and are styling text. You need to use the
text-transform CSS property.
Which value is valid for the text-transform property?
A. red
B. hidden
C. lowercase
D. italic
70-480 pdf Answer: C
Question No : 85 – (Topic 2) You are developing an HTML5 web application and are styling text.
You need to use the text-transform CSS property.
Which value is valid for the text-transform property?
A. lowercase
B. 20px
C. line-through
D. italic
Answer: A
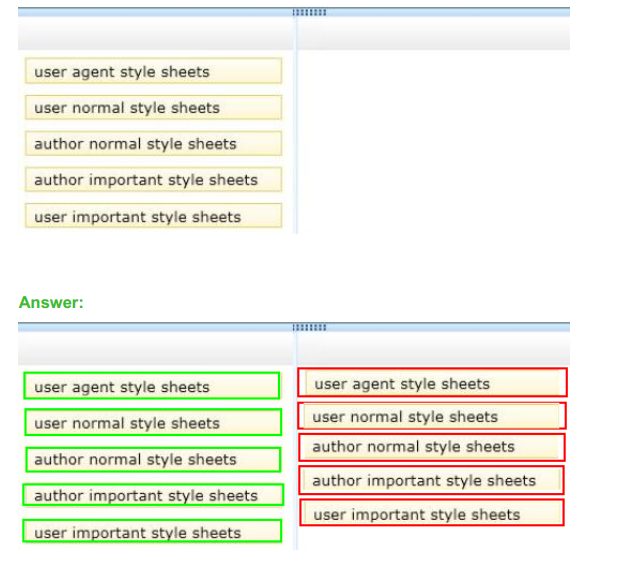
Question No : 86 DRAG DROP – (Topic 2) You are creating an application by using HTML5 and CSS3. The styles for the pages are derived from five style sheets. The styles are not being applied correctly to the pages in the application. You need to determine the order in which the style sheets will be applied by the browser. In which order will the five style sheets be applied? (To answer, move the style sheet types from the list of style sheet types to the answer area and arrange them in the order that they will be applied.)

Question No : 87 – (Topic 2) You are developing an HTML5 web application and are styling text.
You need to use the text-transform CSS property.
Which value is valid for the text-transform property?
A. Italic
B. Red
C. Capitalize
D. Line-through
70-480 vce Answer: C
Reference:
Example
Transform text in different elements:
h1 {text-transform:uppercase;}
h2 {text-transform:capitalize;}
p {text-transform:lowercase;}
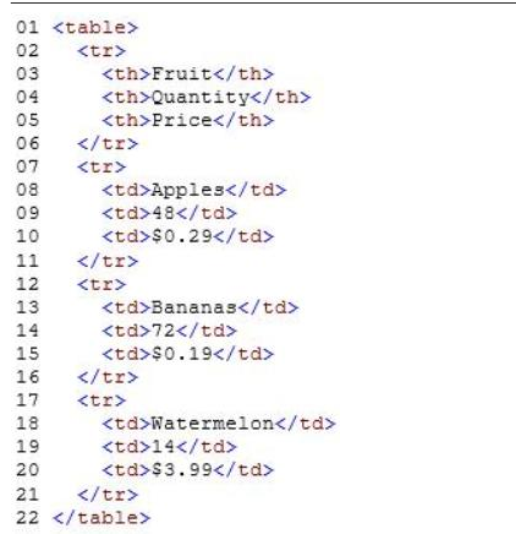
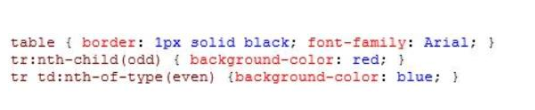
Question No : 88 – (Topic 2) You develop an HTML5 webpage. You have the following HTML markup: (Line numbers
are for reference only.)

The webpage also contains the following CSS markup:

You need to determine how the webpage will appear when the CSS styles are applied.
Select two.
A. The first row of the table will have a red background.
B. The second row of the table will have a red background.
C. The second cell in the first row of the table will have a blue background.
D. The second cell in the third row of the table will have a blue background.
E. The second cell in the third row of the table will have not have blue background.
70-480 dumps Answer: A,D
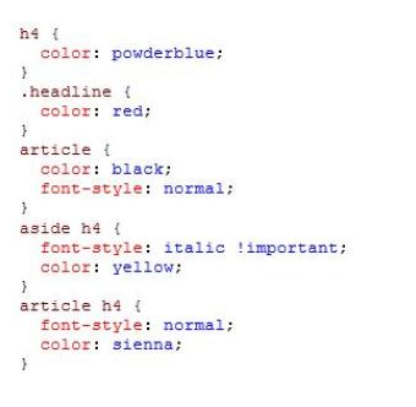
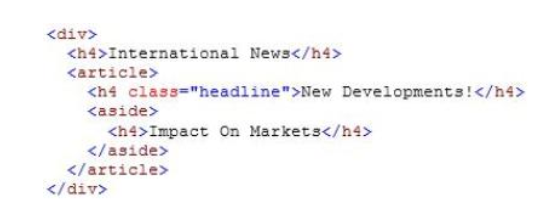
Question No : 89 HOTSPOT – (Topic 2) You are reviewing the CSS markup for an HTML5 page that displays a news article. The CSS markup for the page is as follows:

The HTML markup for the page is as follows:

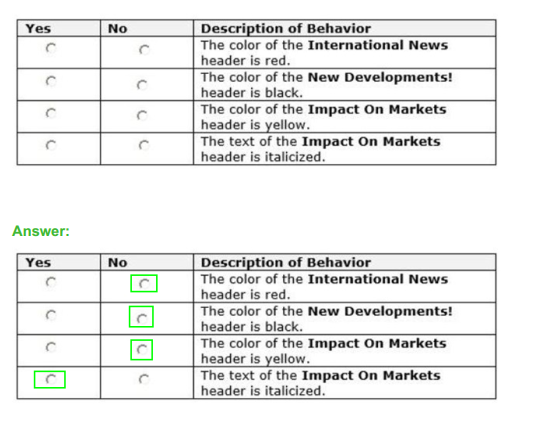
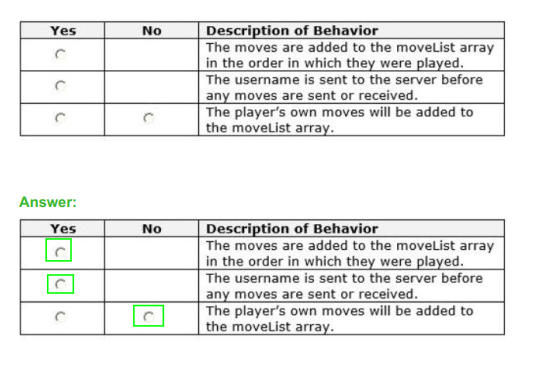
For each statement in the table, select Yes if the code segments above causes the page to
behave as described. Select No if it does not. Make only one selection in each column.

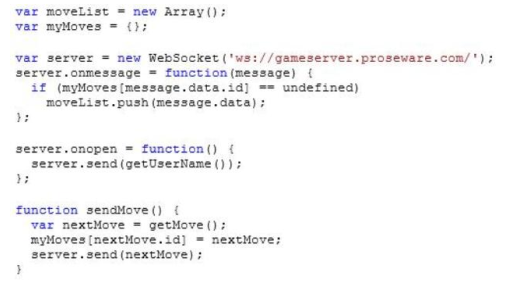
Question No : 90 HOTSPOT – (Topic 2) You review code that uses WebSockets for a browser-based multiplayer game. Each
player sends a move to the server, which then sends the move to all connected game
instances. The following code runs in the browser and handles the sending and receiving of
moves:

For each statement in the table, select Yes if the code segment above causes the page to
behave as described. Select No if it does not. Make only one selection in each column. 
You develop a webpage.
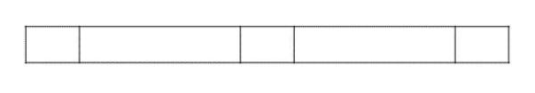
Question No : 91 – (Topic 2) The webpage must display a grid that contains one row and five columns. Columns one, three, and five are the same width. Columns two and four are the same width, but much
wider than columns one, three, and five. The grid resembles the following image:

✑ ✑ ✑
The grid must meet the following requirements:
Each row must be tall enough to ensure that images are not cut off.
Each row must contain five columns.
The width of the columns must not change when the screen is resized or rotated.
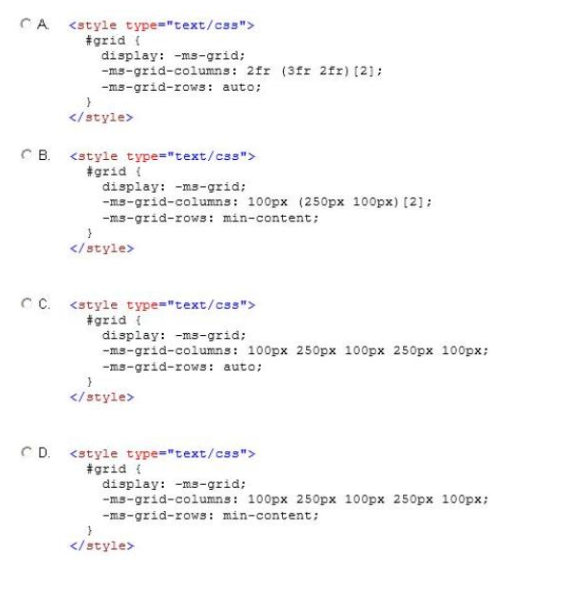
You need to define the style for the grid. Which CSS3 style should you use?

A. Option A
B. Option B
C. Option C
D. Option D
70-480 exam Answer: C
Explanation: * -ms-grid-rows property
auto
The height of a row is computed based on the tallest child element in that column.
Incorrect:
Not A: The width of the columns must not change when the screen is resized or rotated.
Not B, Not D: -ms-grid-rows property
min-content
The minimum height of any child elements is used as the height of the row.
Note:
* width
The width of each column specified as one of the following values:
A length consisting of an integer number, followed by an absolute units designator (“cm”,
“mm”, “in”, “pt”, or “pc”) or a relative units designator (“em”, “ex”, or “px”).
A percentage of the object width.
A proportion of the remaining horizontal space (that is, the object width, less the combined
widths of other tracks), consisting of an integer number followed by a fractional designator
(“fr”). For example, if “200px 1fr 2fr” is specified, the first column is allocated 200 pixels,
and the second and third columns are allocated 1/3 and 2/3 of the remaining width,
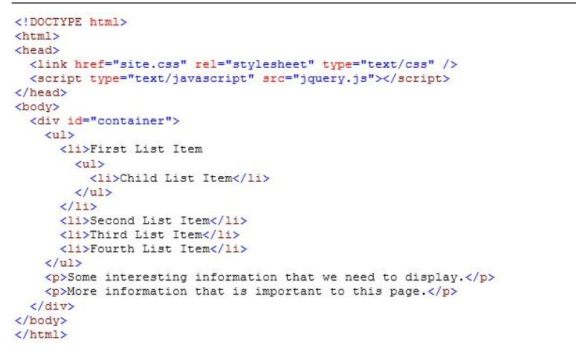
respectively. You implement an application by using HTML5 and JavaScript. You create a webpage that
contains the following HTML:
Question No : 92 – (Topic 2)

The application must place a border on only the first UL element that is contained in the
DIV element.
You need to update the webpage.
What should you do?

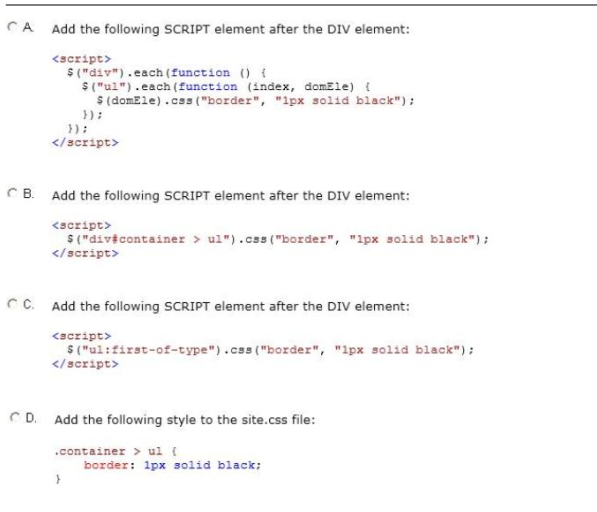
A. Option A
B. Option B
C. Option C
D. Option D
Answer: B
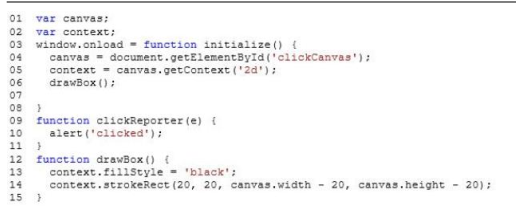
Question No : 93 – (Topic 2) You troubleshoot a webpage that contains the following HTML element:
<canvas id= “clickCanvas” width-“300”> height= “300”>Your browser does not support the
HTML5 canvas.</canvas>
The following JavaScript code is included in a script tag in the HEAD section of the
webpage: (Line numbers are included for reference only.)
You need to invoke the clickReporter() JavaScript function when a user clicks the mouse
on the canvas HTML element.
What should you do?
A. Add the following attribute to the canvas HTML element:
clicked= “clickReporter()”
B. Replace the code segment at line 06 with the following code segment:
drawBox.Click += clickReporter;
C. Insert the following code segment at line 07:
canvas.onclick = clickReporter;
D. Insert the following code segment at line 07:
canvas, click = clickReporter;
70-480 pdf Answer: B
You are implementing an application by using HTML5 and JavaScript. A web page
contains the following HTML table.
This query group associated with Pass4itsure 70-480 pdf gives plenty of inquiries just like which might be like to end up being questioned within the 70-480 pdf test examination. You will find the desired final results in 70-780 pdf https://www.pass4itsure.com/70-480.html